為什麼圖片上傳後,檔案會變大?
這是要補昨天的坑,也是我最近在解的 Bug 。 原本的 Bug 內容是"伺服器容量爆滿,上傳的圖片都超過10MB的限制"。
我去維護那個專案的時候,第一個想法是程式判斷沒做好。實際操作一下卻發現前端有擋,後端沒擋,有可能是別人惡意上傳大容量的圖檔。
進一步發現,前端上傳 8 MB 的圖檔,後端收到的檔案大小是14 MB .......。難怪寫在前端來擋!?
不過那個專案是使用toBlob的方法進行轉檔。寫法如下。
canvas.toBlob((blob) => {
const url = URL.createObjectURL(blob)
let download = document.getElementById("download2");
let fileName = imageType.replace('/', '.');
download.setAttribute("download", fileName);
download.setAttribute("href", url);
});
找了很久都沒找到問題,還一度以為前端使用的圖片裁切套件太老舊,但更新後也沒有解決。
最後才發現是toBlob的使用方法弄錯。需要指定圖片格式、影像品質兩個參數。
canvas.toBlob((blob) => {},'image/jpeg', 0.8);
圖片格式沒有指定的話,就會使用預設的圖片格式:image/png
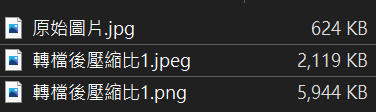
雖然你的圖片命名為Image.jpeg,但是實際上被轉成png格式轉變導致檔案變大。

壓縮比設為 1 的話,你預期產出來的圖檔跟原圖一樣,但其實並沒有....。整個檔案被放大。
我實測大蓋0.8、0.7,才有檔案大小真的變小的感覺。
另外我有遇到 png 格式有些壓縮完檔案沒變(或是壓縮完變大),可能是因為 png 無失真壓縮的格式的關係,可能無法再進一步壓縮。
如果你還是遇到檔案沒有壓縮成功的話....
你可以往找到找出此圖片"真正"的格式來努力。
這類問題不管是前端轉檔或是後端轉檔都可能遇到。如果有人知道更進一步的原因或相關知識歡迎大家留言分享。:)
